Hello, fellow XR explorers!🚀
I'm Rebecca, an XR designer at Fynd Reality. Lately, my team and I have been on a journey to enhance the user interface of Fynd CORE, our platform. We've had our fair share of ups and downs, but these experiences have taught us so much! We would now like to share some of our knowledge with you.
Designing for VR: Navigating Challenges for User Comfort and Clarity
Our journey initially started with designing for PCs, which was the logical choice due to our familiarity with it. However, when we expanded to VR, we had some challenges. It felt like trying to fit a square peg into a round hole – so not good.
Here are some of the things we've learned:
💡Comfort is key: especially for newcomers. In VR, dealing with a limited field of view, physical constraints, and motion sickness, can be daunting. And let's be honest, these challenges might stick around for a while. In the meantime, there are some things we can do to make it more comfortable.
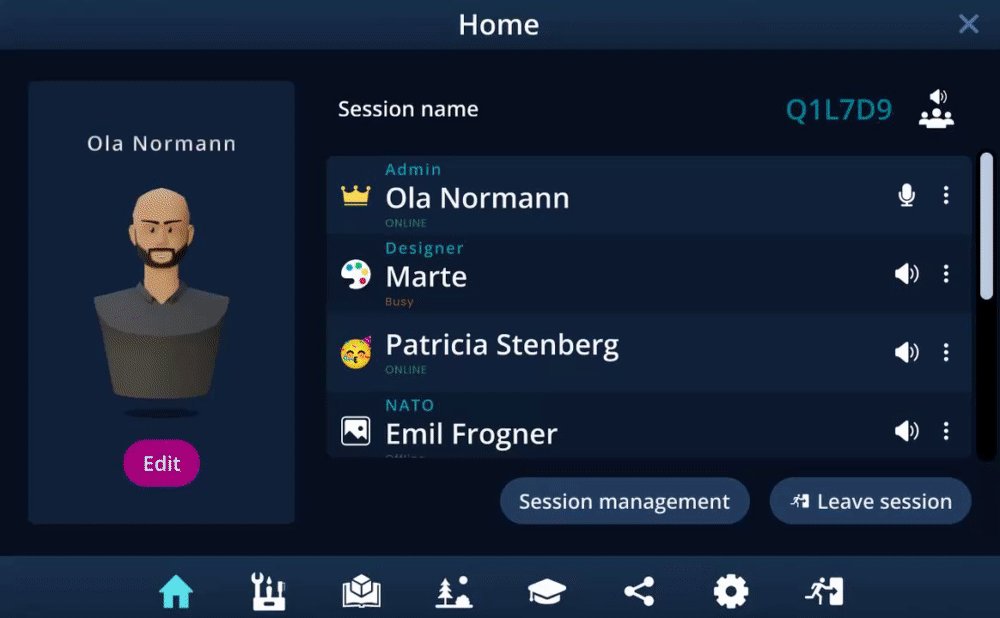
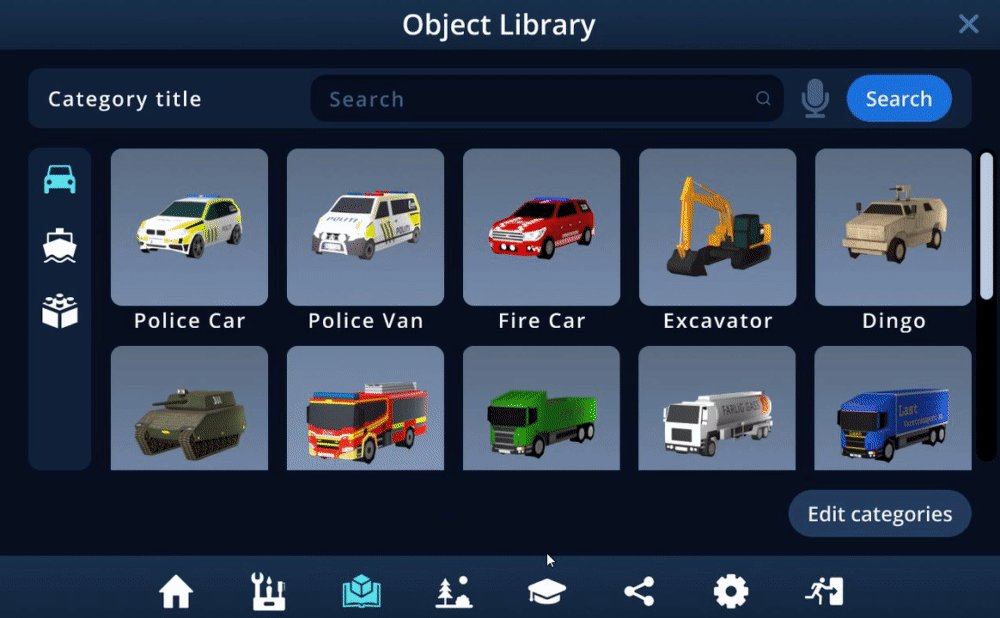
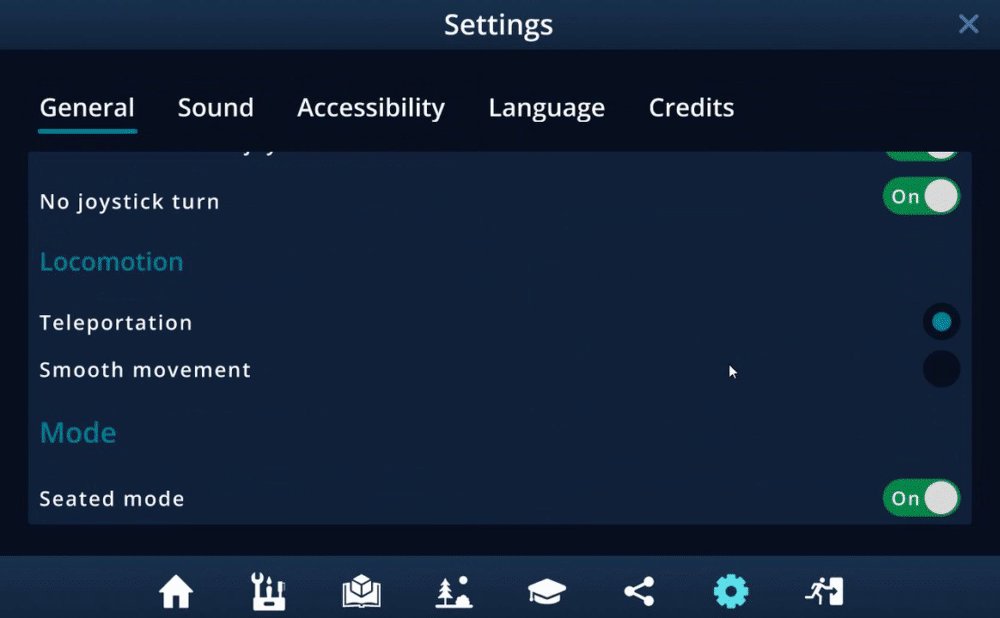
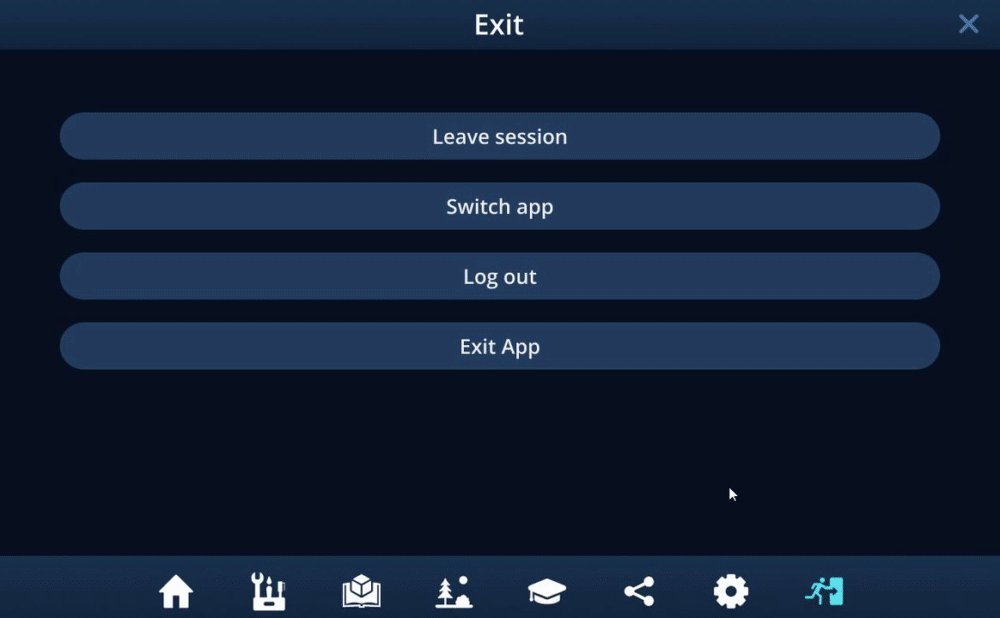
🚀Keep it simple, stupid!: We try to keep information and elements as simple as possible, only showing what is important. Visual information is placed where you can see it comfortably, over extended periods (our 3D Tablet in VR for Main Menus for example). We place interactive elements in areas where interaction is relaxed (our Quick Menu, context menu, and 3D world objects). Our first iteration with the PC menu had too much information all at once, which was quite overwhelming in VR.
🚀The size of interactable elements (such as buttons) will depend on the input method. Head tracking, eye tracking, hand tracking, controllers, touch controls, or computer mouse, will all have different levels of accuracy, which means the less accurate the bigger the buttons should be.
🚀Font sizes and elements should be appropriate for legibility on each platform and technology. Semi-bold and Bold sans-serif fonts work great in VR. Line length should be around 20-40 symbols max per line in VR. With bigger fonts, it should be even shorter.
Make sure to put text on a surface like a UI element with a background, plane, or different mesh. Text floating on no surface is slightly less readable. The user's eyes can converge on the text and diverge on the background giving them double vision. Set labels to always face the user to make sure they can see them.
🚀Dark mode ftw!: VR headsets still have low resolution, making it difficult to make out details. Very bright lights can also result in sensory strain on the eyes. Light-on-dark graphic modes, aka. Dark Mode gives increased visual comfort and makes graphics such as fonts and icons look much sharper.
Elevating the Main Menu: Transitioning from Unity UI to Web UI
Initially, we used Unity UI as the foundation for our main menus. It was the logical choice, given unity's familiarity and integration benefits. However, Unity UI had limitations in performance and scalability. Our main menus were getting bigger, and more complex, and needed to adapt to various XR devices. Keeping it all together was becoming a challenge.
🚀So we decided to transition to Web UI, powered by 3D WebView, a web browser plugin for Unity. This approach brought flexibility, scalability, and customization options, enhancing performance and accessibility.
We teamed up with web designers to bring our vision to life. With this change, we could finally create UI that not only met the demands of complexity, but also excelled in terms of performance, scalability, and more importantly (to me as a creative designer at least) visual appeal.
Despite the challenges with Unity UI, we still use it for simpler menu systems, like our Quick Menu. Unity UI is the way to go when we want to create menus that are closely linked to our Fynd CORE XR experience (especially in VR).
Design Chaos: The Early Days Without a Style Guide
In the beginning, the absence of a style guide left our UI designs scattered and inconsistent. Recognizing the need for a more cohesive approach, we decided to give Figma a try. I can't speak for everyone, but I love it! I find Figma to be highly structured and easy to use. Sharing the designs with the rest of the team is easy.
Figma: The birthplace of our XR Menus
In Figma, our XR menus come to life. This is where we craft each button, icon, and layout before passing them on to our web developers. Figma's simplicity and its collaboration-friendly features are an ideal match for our design team.
Guided by a Style Guide
Within Figma, we've established a comprehensive style guide. This guide is our North Star, guiding us in ensuring consistency and coherence along every aspect of our UI design. From color palettes to typography, our style guide keeps our menus aligned with our vision of simplicity, intuitiveness, recognizability, and creativity.
This ensures that our XR experiences, while immersive, remain friendly and familiar. Icons, buttons, and interactions are designed to be easy to use, so your XR journey feels comfortable and recognizable, across all devices.

Our styleguide is ordered into chapters. Each chapter a guide for different elements within the design and how to use them.




Prototyping for XR: Bringing Menus to Life
When it comes to menu prototyping, we rely on Figma for main menus and Unity's Interaction Toolkit, or VR Interaction Framework, for quick, in-context testing. Here's why we recommend designers to dive into Unity:
👍 Seamless Collaboration Understanding Unity as a designer allows us to speak the same language as our developers, enhancing communication between our design and development departments. The shared understanding results in smoother development and ensures that our creative visions come to life more seamlessly, with let's face it, less arguing.
👍 Rapid prototyping If you learn to use unity as a designer it empowers you to create interactive prototypes swiftly, by yourself! Are you sick of not being able to test out your designs because the developers are ALWAYS busy? No more! Testing concepts early will ensure that they are not just visually appealing but also functionally robust before development kicks in. We also use third-party platforms for prototyping such as Shapes XR and Zoe
🚀 Boost Productivity: These platforms offer time-saving solutions, so we can focus on the art of XR design rather than reinventing the wheel.
👍 Community and Collaboration: They introduced us to a lively XR community, like joining a busy marketplace of ideas.
👍 Simple prototyping: Easier and faster to set up than Unity's interaction toolkit. These platforms make it easy to quickly set up our XR designs for testing.
💡 Testing Ideas: Creative prototyping allows us to experiment without making permanent decisions.

We are excited about the future of prototyping. Unity will soon launch its AI tool Unity Muse. It will probably revolutionize the way we work as designers, giving us amazing options to see our designs come to life, without having to learn too much coding.





The more gaming the better!
💡Games are the best source for inspiration, practical knowledge, and a deeper understanding of what makes virtual experiences engaging and enjoyable. There is a lot of knowledge in the game industry that can be applied to the world of XR. However, we must tread carefully, keeping in mind that the majority of our users aren't gamers. Balancing the excitement of gaming elements with accessibility and user-friendliness is important.
What's next?
So, join us on this XR voyage, where simplicity, recognizability, and creativity are the guiding lights. We will continue to share our journey with you in future posts, stay tuned! 🌟🚀🌎


